Neulich habe ich bei einer Bekannten von mir ein WordPress installiert und ihr auch gleich eine Einweisung gegeben. Dabei ist mir aufgefallen, dass ihr der Unterschied zwischen Seiten und Artikel nicht ganz klar war und ich bei meinen Erklärungsversuchen an meine Grenze gekommen bin.
Neulich habe ich bei einer Bekannten von mir ein WordPress installiert und ihr auch gleich eine Einweisung gegeben. Dabei ist mir aufgefallen, dass ihr der Unterschied zwischen Seiten und Artikel nicht ganz klar war und ich bei meinen Erklärungsversuchen an meine Grenze gekommen bin.
Die offizielle WordPress-Support-Seite erklärt viele Sachen schon ganz gut, aber ich bin der Meinung, dass man dazu vielleicht noch das eine oder andere Wort verlieren sollte.
Ich versuch einfach mal auf den nachfolgenden Zeile etwas Licht ins Dunkle zu bekommen. Dazu nutze ich auch Auszüge aus obiger Supportseite und gebe dazu mein Kommentar dazu ab.
Beiträge sind die Einträge, die in umgekehrter chronologischer Reihenfolge auf der Startseite/Beitragsseite deines Blogs erscheinen…
Hier wird schon mal etwas wichtiges erklärt. „Artikel“ (auch „Posts“ oder „Beiträge“ genannt) werden in zeitlicher Abfolge auf deinem Blog (normalerweise ist die Startseite die Beitragsseite) aufgelistet. Das heisst also, dass der neueste Beitrag oben steht und die älteren Artikel nach „unten rutschen“.
Falls du festgepinnte Beiträge (sticky posts) erstellt hast, werden diese vor den anderen Beiträgen erscheinen.
„Sticks Posts“ verwende ich zum Beispiel nicht. Aber es kann Anwendungsfälle geben, in denen es durchaus gewünscht ist, dass irgendwelche Beiträge immer oben stehen. Und dann kann man diese Artikel dort „anpinnen“.
Beiträge können in den Archiven, Kategorien, zuletzt veröffentlichten Beiträgen und anderen Widgets gefunden werden. Beiträge werden ebenso im RSS-Feed des Blogs angezeigt.
Hier steht viel Wichtiges drinnen! Artikel können Kategorien zugeordnet werden. Auch in der Liste der „zuletzt veröffentlichten Beiträge“ erscheinen eure Artikel. Diese Funktion erhält man oft über irgendwelche „Widgets“, die dann meist seitlich oder unten bei einem Beitrag eingebaut wird.
Und was mir noch wichtig ist (Lang lebe RSS!) und ich lange auch nicht wusste. NUR Beiträge werden im RSS Feed eures Blog / eurer Webseite auftauchen.
Ich meinte, dass ist nicht wichtig? Finde ich schon. Ich nutze immer noch sehr ausgiebig RSS und habe in meinem RSS Reader auch einige Webseiten abonniert. Erscheint dort ein neuer Artikel, so taucht dieser automatisch ein meinem RSS Reader auf und ich muss nicht extra auf diese Webseite gehen. Was aber auch bedeutet, dass „Seiten“ NICHT im RSS Feed erscheinen und somit eure RSS Abonnenten in ihrem RSS Reader nicht davon mitbekommen. Diese bitte bedenken.
Nachdem wir nun die „Beiträge“ ausführlich beschrieben haben, kommen wir nun zu den „Seiten“.
Seiten sind statisch und werden nicht nach Datum aufgeführt.
Dieser Satz erklärt sich eigentlich von selbst und erklärt auch in sehr kurzer Form den Hauptunterschied.
Seiten verwenden keine Tags oder Kategorien.
Dieser Satz könnte etwas verwirrend sein. Vielleicht fragt ihr euch, was so schlimm daran wäre, dass Seiten keine Tags und Kategorien verwenden. Dazu vielleicht ein kleines Beispiel:
Ihr könnt, wenn ihr ein „Menü“ in WordPress einrichtet z.B. auch Beiträge anzeigen lassen, die einer bestimmten Kategorie angehören. Das geht somit mit „Seiten“ nicht.
Aber warum gibt es dann überhaupt Seiten? Antwort: Weil es Bereiche eurer Webseite geben kann, die „immer gleich sein“. Oder eben keiner Kategorie oder einem Tag zugehörig sein. Beispiel gefällig?
Eine „Über mich“- oder Impressum-Seite ist das klassische Beispiel.
Ähnlich wie bei den Beiträgen, gibt es auch ein Widget, mit dem ihr eure (statischen) Seiten anzeigen lassen könnt. Dies kann parallel zum Navigations-Menü geschehen.
Seiten können in der Seitenleiste mit dem Widget „Seiten“ angezeigt werden.
Abschliessend noch folgendes Zitat:
Du kannst so viele Beiträge oder Seiten erstellen, wie du willst. Es gibt keine Begrenzung.
Das ist aus technischer Sicht nur bedingt. Ja, WordPress gibt euch keine Grenze vor, was die Anzahl von Seiten / Artikel angeht. Hier sind es eher die technischen Limits, die ihr von eurem Webhoster habt. So kann die Größe der mySQL Datenbank oder generell der Webspace die beschränkende Größe sein.
Bucht ihr aber heute ein Webhostingpaket, welche irgendwas zwischen 5 und 8 EURO kostet, so sollte soviel Speicherplatz enthalten sein, dass ihr nicht an diese Grenze kommt. Und wenn doch, dann ist euer Webhoster der Letzte, der euch nicht das nächst größere Paket verkaufen würde. 😉
Ich hoffe, dass euch dieser Beiträge den Unterschied zwischen Artikel und Seiten einigermassen erklären konnte und ihr nun die (feinen) Unterschiede besser kennt.
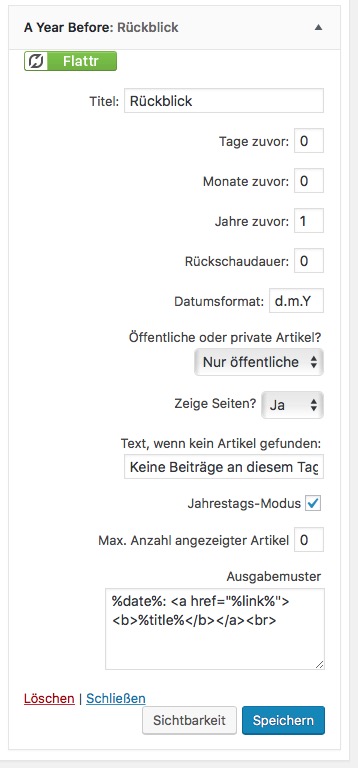
 Wie immer gibt es für diese Funktionalität ein WordPress-Plugin. Dieses nennt sich sinnigerweise „a year before“ – wobei der Name auch etwas verwirren könnte, weil er suggeriert, dass nur Artikel angezeigt werden, die genau ein Jahr in der Vergangenheit erschienen sind. Das stimmt aber so nicht ganz.
Wie immer gibt es für diese Funktionalität ein WordPress-Plugin. Dieses nennt sich sinnigerweise „a year before“ – wobei der Name auch etwas verwirren könnte, weil er suggeriert, dass nur Artikel angezeigt werden, die genau ein Jahr in der Vergangenheit erschienen sind. Das stimmt aber so nicht ganz.